用 Alibaba Cloud OSS 及 ossutil 終極教學:一步步教你用自訂網域部署 HTML5 遊戲
如果你一直想自己動手部署一個 HTML5 遊戲至雲端平台,又想用自己嘅網域加 SSL 保安,今次呢篇文章就啱晒你。作者以一個自創 retro 風格遊戲做例子,詳細拆解點樣用 Alibaba Cloud 嘅 OSS(Object Storage Service)加 ossutil 工具,由零開始將一個靜態網站(遊戲)完整發佈到網上。
即時試玩連結
👉 即刻玩遊戲:Tax from Another Planet
雲端服務實作步驟
作者將成個流程拆成 10 個簡單步驟,由 bucket 建立到 HTTPS 安全連線同自訂網域,等你容易跟住做。
第一步:進入 OSS 管理台
OSS 係 Alibaba Cloud 提供嘅高可用、低成本靜態文件儲存服務,非常適合 host 網頁遊戲。你只要:
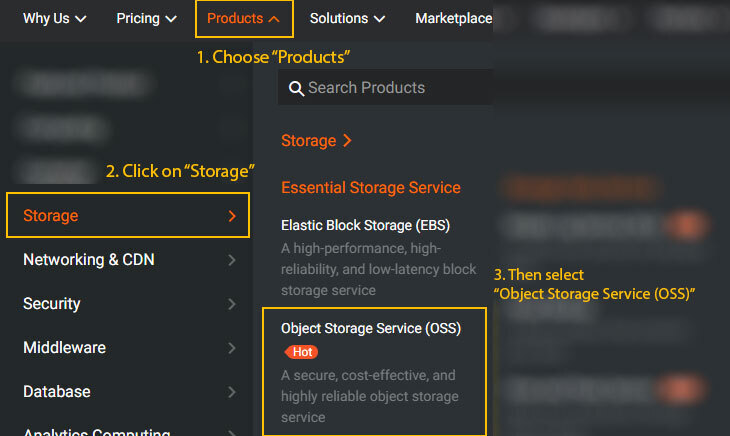
1. 喺頂部導航撳「產品」
2. 側邊選單揀「儲存」
3. 選擇「Object Storage Service (OSS)」
4. 再撳「Console」進入管理面板

第二步:建立 OSS Bucket
去 OSS 控制台,撳左上角藍色「Create Bucket」:
– Bucket Name:如 `tax-from-another-planet`
– 地區:歐洲或美洲(如 UK – eu-west-1)
– ACL 權限設為 Private
其他設定可用預設值。

第三步:開啟靜態網頁功能
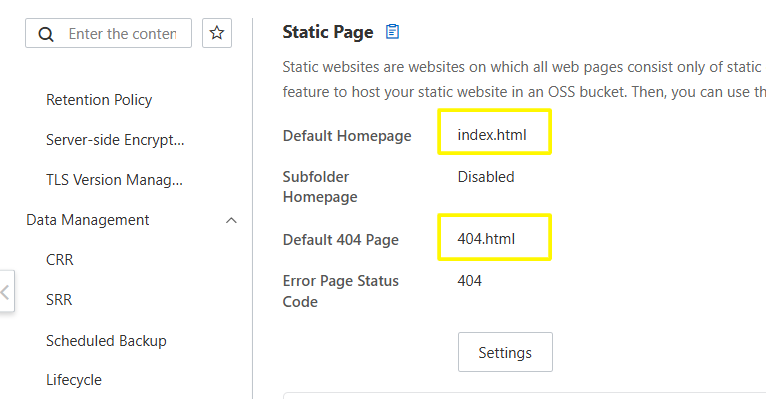
用頂部搜尋「Static Page」,揀返 static website 功能,設定好 `index.html` 同 `404.html`,就可以令 OSS bucket 支援靜態網站模式。

第四步:安裝及設定 ossutil 工具
ossutil 係官方 CLI 工具,可以用 terminal 快速上載檔案,效率更高。
– 下載 ossutil(對應 Windows/macOS/Linux)
– 解壓縮後開 terminal,cd 入 ossutil 資料夾
– 執行 `./ossutil config`,跟指示輸入 region、endpoint、AccessKeyId、AccessKeySecret 等資料

第五步:上載網站檔案到 OSS
將所有靜態檔案放入 `public/` 資料夾(包括 index.html、404.html、assets、css、images 等)。
用以下指令一次過上載:
./ossutil cp -r C:/my-project/public oss://tax-from-another-planet/ -f
– `cp`:copy
– `-r`:遞歸(包括所有子目錄)
– `-f`:強制覆蓋
第六步:設定公開存取權限
要令網民可以直接用瀏覽器開啟網站,要做兩個設定:
1. 關閉「Block Public Access」
2. 將 Bucket ACL 設為「Public Read」


第七步:連接自訂網域(CNAME)
去你網域 DNS 管理,加 CNAME 記錄指向 Alibaba Cloud 提供嘅 OSS endpoint,例如:
– Name: `tax-from-another-planet`
– Value: `tax-from-another-planet.oss-eu-west-1.aliyuncs.com`

第八步:HTTP 訪問網站
完成 CNAME 設定後,等 DNS 傳播(通常幾分鐘),就可以用 HTTP 直接開啟網站:
http://your-domain.com
不過現時大部分瀏覽器都建議用 HTTPS,所以下一步要加 SSL。
第九步:映射自訂網域
– OSS 控制台內進入 Domain Names
– 撳 Map Custom Domain,填你嘅網域
– 依指示加 TXT 記錄驗證擁有權,再加 CNAME 指向 bucket

第十步:上載 SSL 證書啟用 HTTPS
– 去 Alibaba Cloud Console 證書管理
– 撳 Upload Certificate
– 上載 .crt(公鑰)、.key(私鑰)、及自訂名稱
完成後,網站就有 HTTPS 安全連線!
遊戲開發亮點
經過幾星期設計同測試,作者完成咗一款用 CreateJS 製作嘅懷舊風格遊戲《Tax from Another Planet》。遊戲針對不同裝置做咗適配,無論手機定電腦都流暢運行,並特別重視可及性(Accessibility)同多語言支援。

遊戲內容簡介
你會操作一個反抗機械人,喺一個所有嘢都被重稅嘅星球上,只可以收集合理價格物品,避開被課重稅嘅物品(食到即時 Game Over)。

技術特色
– 用 CreateJS 2D Canvas 動畫
– 桌面/手機雙平台支援,鍵盤或觸控操作
– 背景音樂及音效可切換
– 手機自動偵測橫直屏
– 本地高分記錄
– 內建 4 種語言可選
結語
經過呢篇教學,你已經學識:
– 建立及設定 Alibaba Cloud OSS bucket
– 啟用靜態網站模式
– 用 ossutil 終端機上載檔案
– 設定公開權限
– 自訂網域 CNAME 指向 bucket
– 加設 SSL 證書啟用 HTTPS
呢個方法簡單又實用,特別啱 publish 靜態網站、遊戲、作品集或 microsite。作者亦分享咗參加 dev.to 挑戰賽嘅經驗,強調雲端部署令自己突破咗舒適圈,希望大家都可以用呢個步驟輕鬆發佈自己嘅作品。

記者評論與深入觀點
今次作者用 Alibaba Cloud OSS 來 host 靜態遊戲,其實係現今雲端時代一個非常具啟發性嘅實踐例子。香港近年愈嚟愈多中小企業、獨立開發者都想減低 IT 成本,又想有彈性地發佈作品。相比傳統租用 VPS 或 Web Hosting,OSS 這類 object storage 配合自訂網域、SSL、CLI 工具自動化部署,已經成為一種低門檻高效率的新趨勢。
更值得留意嘅係,作者冇用 node.js、PHP 等 server-side 技術,而係純前端 static site。呢個思路代表咗 JAMstack(JavaScript, APIs, Markup)嘅潮流,令網站更安全、維護更簡單。對於香港初創、freelancer 或學生嚟講,呢種部署方式只需一個 bucket、一條命令、幾個 DNS 記錄,就能擁有專業級網站,無需管理 server,亦唔怕被攻擊。
而遊戲本身亦用咗 CreateJS,證明即使係較舊技術,只要設計得當,一樣可以做到現代流暢體驗。多語言、本地高分、響應式設計,都體現咗現代網頁遊戲要兼顧用戶體驗同普及性。
但 OSS 方案都有局限,例如唔適合有 server-side 運算、動態數據交互等情景。如果你想做排行榜、用戶登入、儲存遊戲進度等,可能要再配合 Function Compute、Serverless 或 API Gateway 等服務。
總結而言,呢篇文章不止係技術教學,更提醒咗香港開發者:善用雲端服務,簡化部署流程,係現代數碼創作嘅重要一環。未來如果 OSS 能進一步簡化 SSL、自動 CI/CD、或結合 CDN 加速,相信會有更多本地創作者受惠。

